
State diagram atau statechart diagram menunjukkan kondisi yang dapat dialami atau terjadi pada sebuah objek sehingga setiap objek memiliki sebuah diagram status.
Apa yang dimaksud dengan State Diagrams ?

State diagram atau statechart diagram menunjukkan kondisi yang dapat dialami atau terjadi pada sebuah objek sehingga setiap objek memiliki sebuah diagram status.
Apa yang dimaksud dengan State Diagrams ?
State diagram adalah diagram yang digunakan untuk medeskripsikan perilaku sistem. State diagram mendeskripsikan semua kondisi yang mungkin muncul sebagai sebuah object begitu pula dengan event. Elemen-elemen didalam state diagram adalah kotak yang merepresentasikan state sebuah objek dan tanda panah untuk menunjukkan perpindahan ke state yang selanjutnya. Bagian aktivitas dari simbol state menggambarkan aktivitas object yang akan dilakukan selama didalam state.
Flowchart menggambarkan proses yang dijalankan dalam sistem yang mengubah keadaan objek. Sedangkan State Diagram menunjukkan perubahan yang sebenarnya pada state, bukan proses atau perintah yang menciptakan perubahan tersebut.
Sebelum Anda mulai gambar, sebaiknya Anda melakukan hal dibawah ini :
Selanjutnya, pikirkan objek state. Misalnya, dalam e-commerce produk memiliki rilis atau tanggal yang tersedia, keadaan terjual habis, keadaan mengisi kembali, ditempatkan di state keranjang, tersimpan di daftar keinginan state, state dibeli, dan sebagainya.
Transisi tertentu tidak akan berlaku ketika suatu objek dalam keadaan tertentu, misalnya produk berada dalam keadaan dibeli atau disimpan dalam keadaan keranjang, jika keadaan sebelumnya terjual habis.
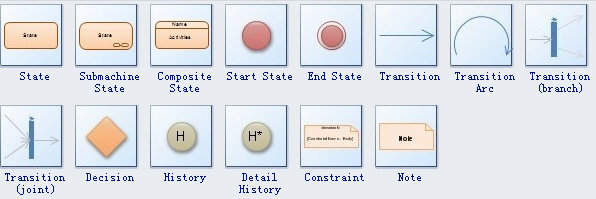
Dasar Statechart Simbol Diagram dan Notasi
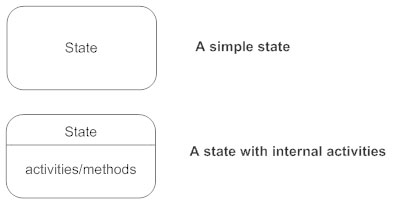
State merupakan situasi selama ada didalam sebuah objek. Anda dapat menggambarkan keadaannya menggunakan persegi panjang dengan sudut membulat.
Transisi
![]()
Sebuah panah yang merupakan jalur antara bagian state yang berbeda dari sebuah objek. Sebuah state bisa memiliki transisi yang menunjuk kembali ke dirinya sendiri.
State awal
Sebuah lingkaran diisi diikuti oleh panah mewakili keadaan awal objek.
Initial state
![]()
Panah yang menunjuk ke sebuah lingkaran.
Final state
![]()
Di dalam lingkaran lain mewakili keadaan akhir objek.
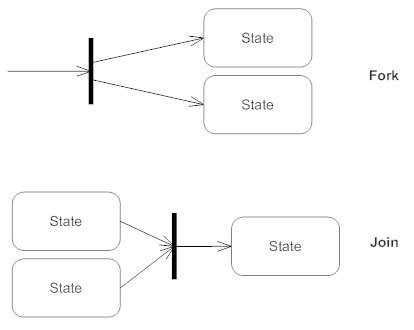
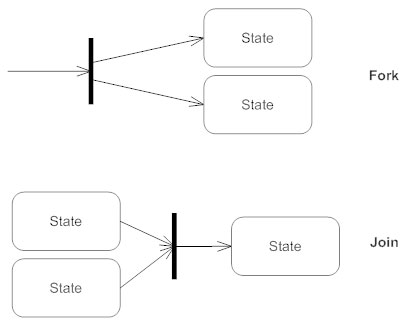
Synchronization and Splitting of Control

Sebuah bar pendek dengan dua transisi entering merupakan sinkronisasi kontrol. Bar pertama sering disebut fork yang dimana transisi tunggal terbagi menjadi beberapa transisi. Bar kedua disebut join, dimana transisi bersamaan mengurangi kembali ke satu.

Diagram keadaan menunjukkan perilaku kelas dalam menanggapi rangsangan eksternal. Secara khusus diagram keadaan menggambarkan perilaku objek tunggal dalam menanggapi serangkaian peristiwa dalam suatu sistem. Kadang-kadang juga dikenal sebagai bagan keadaan Harel atau diagram mesin negara. Diagram UML ini memodelkan aliran kontrol dinamis dari keadaan ke keadaan objek tertentu dalam suatu sistem. State diagram menunjukan perubahan
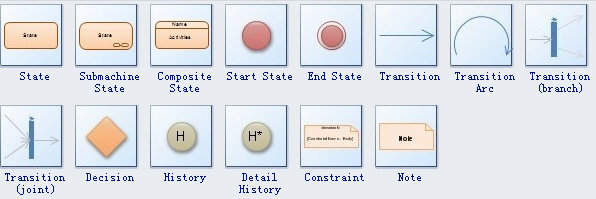
States
States merepresentasikan situasi atau kondisi pada object.

Transition
Panah padat mewakili jalur antara berbagai kondisi objek. Beri label transisi dengan peristiwa yang memicu dan tindakan yang dihasilkannya. Suatu negara dapat memiliki transisi yang menunjuk kembali ke dirinya sendiri.
![]()
Initial State
Lingkaran penuh diikuti oleh panah mewakili keadaan awal objek.
![]()
Final State
Panah yang menunjuk ke lingkaran yang diisi bersarang di dalam lingkaran lain mewakili keadaan akhir objek.
![]()
Synchronization and Splitting of Control
Batang pendek pendek dengan dua transisi yang masuk melambangkan sinkronisasi kontrol. Bilah pertama sering disebut garpu di mana transisi tunggal terbagi menjadi beberapa transisi bersamaan. Bilah kedua disebut gabungan, di mana transisi bersamaan mengurangi kembali ke satu.

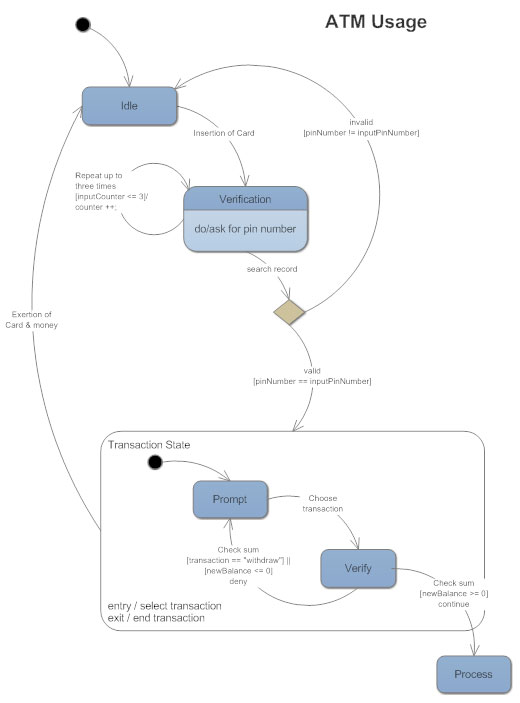
Cara terbaik untuk memahami diagram keadaan adalah dengan melihat beberapa contoh diagram keadaan.
[
