Antarmuka pengguna dalam bidang desain industri interaksi manusia-mesin, adalah sebuah tempat di mana interaksi antara manusia dan mesin terjadi.
Apa yang dimaksud dengan Antar Muka Pengguna atau User Interface ?
Antarmuka pengguna dalam bidang desain industri interaksi manusia-mesin, adalah sebuah tempat di mana interaksi antara manusia dan mesin terjadi.
Apa yang dimaksud dengan Antar Muka Pengguna atau User Interface ?
Dalam teknologi informasi, user interface (UI) adalah segala sesuatu yang dirancang menjadi sebuah perangkat informasi yang mana seseorang dapat melakukan sebuah interaksi dengan komputer dengan mudah dan sederhana. Media yang dapat digunakan pengguna untuk berinteraksi dengan apliksi atau situs web diantaranya dapat berupa tampilan layar, keyboard, mouse dan penampilan desktop.
User Interface mencakup perangkat keras dan perangkat lunak. User Interface hadir untuk berbagai system dan menyediakan cara untuk :
DESAIN USER INTERFACE
Desain user interface (UI) atau rekayasa antarmuka pengguna adalah desain dari user interface untuk mesin dan perangkat lunak, seperti ; komputer, peralatan rumah, perangkat mobile, dan perangkat elektronik lainnya, dengan fokus pada memaksimalkan kegunaan dan pengalaman pengguna.
Tujuan dari desain antarmuka pengguna adalah membuat interaksi pengguna yang sederhana dan seefisien mungkin, dalam hal mencapai tujuan pengguna.
Kualitas yang diperhatikan dalam desain user interface antara lain :
Kejelasan interface, menghindari ambiguitas dengan membuat segalanya jelas melalui bahasa, aliran, hirarki dan metafora untuk elemen visual.
Concision, Membuat antarmuka yang hebat adalah untuk membuatnya ringkas dan jelas pada saat yang sama.
Familiarity, unsur-unsur tertentu dalam kehidupan sehari-hari masih sangat melekat pada pengguna. metafora kehidupan nyata dapat digunakan untuk memudahkan pengguna dalam menggunakan interface.
Responsivenes, antar muka harus bisa memberikan umpan balik yang baik kepada pengguna tentang apa yang terjadi dan apakah masukan pengguna sedang berhasil diproses.
Consistency, Menjaga interface menjadi konsisten di seluruh aplikasi adalah suatu hal yang penting karena memungkinkan pengguna untuk mengenali pola penggunaan.
Estetika, membuat interface terlihat bagus akan membuat waktu pengguna senang dan nyaman dalam menggunakan interface.
Efficiency Time, interface yang baik harus bisa membuat pengguna lebih produktif melalui jalan pintas dan desain yang baik.
Forgiveness, Sebuah interface yang baik tidak harus menghukum pengguna atas kesalahan mereka lakukan, akan tetapi seharusnya menyediakan sarana untuk memperbaiki kesalahan tersebut.
TIPE-TIPE USER INTERFACE
Command-Line Interface (CLI): Pengguna memberikan input dengan mengetikkan perintah berbasis teks dengan keyboard komputer dan sistem menyediakan output dengan mencetak teks pada monitor komputer (Wikipedia).
Graphical User Interface (GUI): Penggunaan gambar bukan hanya kata-kata untuk mewakili input dan output dari program (Linuxjunkies). Masukan diterima melalui perangkat seperti keyboard dan mouse.
Direct manipulation interface: antarmuka pengguna yang memungkinkan pengguna untuk memanipulasi objek yang disajikan kepada mereka
Touchscreens : menerima masukan dengan sentuhan jari.
Gesture interfaces : UI grafis yang menerima input dalam bentuk gerakan tangan, atau gerakan mouse sketsa dengan mouse komputer.
Search interface : bagaimana sebuah kotak pencarian situs ditampilkan, serta merepresentasikan visual dari hasil pencarian.
Natural-language interfaces : Digunakan pada mesin pencari dan pada halaman Web. jenis penggunaan adalah dalam bentuk pertanyaan dan menunggu tanggapan.
Voice user interfaces : yang menerima masukan dan memberikan output dengan menghasilkan perintah suara. Input pengguna dibuat dengan menekan tombol atau tombol, atau menanggapi secara lisan ke antarmuka.
User Interface (UI) design atau rekayasa antarmuka pengguna adalah desain user interface untuk mesin dan perangkat lunak, seperti komputer, peralatan rumah, perangkat mobile, dan perangkat elektronik lainnya, dengan fokus pada memaksimalkan kegunaan dan pengalaman pengguna. Tujuan dari desain antarmuka pengguna adalah membuat interaksi pengguna yang sederhana dan seefisien mungkin, dalam hal mencapai tujuan pengguna (desain berfokus pada pengguna).
Desain antarmuka terlibat dalam berbagai proyek dari sistem komputer, untuk mobil, untuk pesawat komersial; semua proyek ini melibatkan banyak interaksi manusia dan juga membutuhkan beberapa keterampilan dan pengetahuan yang unik. Akibatnya, desainer cenderung mengkhususkan diri pada jenis proyek tertentu dan memiliki keterampilan berpusat pada keahlian mereka, apakah itu desain perangkat lunak, penelitian pengguna, desain web, atau desain industri.
User Interface (UI) Desain berfokus pada merencanakan apa yang mungkin sering user perlukan dan memastikan bahwa antarmuka memiliki unsur-unsur yang mudah untuk diakses, dipahami, dan digunakan. UI menyatukan konsep dari interaction design, visual design, dan information architecture.
PENELITIAN
Desain user interface telah menjadi topik penelitian yang cukup besar, termasuk pada bidang estetika. Standar telah dikembangkan sejauh tahun 1980-an untuk menentukan kegunaan dari produk perangkat lunak. Salah satu basis struktural telah menjadi model referensi antarmuka pengguna IFIP. Model ini mengusulkan empat dimensi untuk struktur antarmuka pengguna:
Model ini telah sangat mempengaruhi perkembangan standar internasional ISO 9241 yang menjelaskan persyaratan desain antarmuka untuk kegunaan terentu. Keinginan untuk memahami isu-isu UI khusus aplikasi awal dalam pengembangan perangkat lunak, bahkan pada aplikasi yang masih sedang dikembangkan, menyebabkan penelitian tentang GUI alat prototyping menjadi semakin intens yang mungkin menawarkan simulasi dan solusi yang sangat meyakinkan dan tepat tentang bagaimana pembuatan aplikasi yang benar-benar mengerti pengguna dan dapat meningkatkan produksi. Beberapa penelitian telah menunjukkan bahwa berbagai tugas pemrograman untuk perangkat lunak berbasis GUI ditentukan melalui cara lain selain menulis kode program.
Penelitian dalam beberapa tahun terakhir sangat termotivasi oleh meningkatnya berbagai perangkat yang home interface nya sangat kompleks, berdasarkan hukum Moore
Penelitian juga telah dilakukan pada menghasilkan user interface secara otomatis, untuk mencocokkan tingkat kemampuan pengguna untuk berbagai tingkat interaksi
PEMBUATAN DESAIN USER INTERFACE
Memilih Interface Elements
Pengguna telah lebih terbiasa dengan elemen interface yang bekerja dengan cara tertentu, jadi cobalah untuk konsisten dan dapat diprediksi dalam membuat struktur pilihan dan tata letak interface. Melakukan hal ini akan membantu penyelesaian tugas, efisiensi, dan menambah kepuasan user.
Beberapa contoh elemen interface:
Ada kalanya beberapa elemen sekaligus mungkin cocok untuk display konten. Ketika ini terjadi, penting untuk mempertimbangkan trade-off. Misalnya, kadang-kadang elemen dapat membantu menghemat space, namun menempatkan lebih banyak beban pada mental pengguna dengan memaksa mereka untuk menebak apa yang dalam dropdown atau kemungkinan elemen apa yang akan keluar
Merancang Interface
Intinya adalah mengetahui sifat user, termasuk pemahaman mereka, tujuan, skill, preferensi, dan kecenderungan pemilihan elemen secara umum. Setelah anda tahu tentang pengguna anda, pastikan untuk mempertimbangkan hal berikut ketika merancang interface:
Menjaga antarmuka yang sederhana. Interface terbaik hampir tidak terlihat oleh pengguna. Mereka menghindari elemen yang tidak perlu dan harus terstruktur dengan mahasa yang jelas pada label dan di pesan interface.
Menciptakan konsistensi dan menggunakan elemen UI umum. Dengan menggunakan elemen umum di UI, pengguna merasa lebih nyaman dan mampu menyelesaikan sesuatu lebih cepat. Hal ini juga penting untuk membuat suatu pola dalam bahasa, tata letak dan desain di seluruh situs untuk membantu memfasilitasi efisiensi. Setelah pengguna belajar bagaimana melakukan sesuatu, mereka harus mampu mudah beradaptasi dan terbiasa dengan interface tersebut di semua bagian site lainnya
Page layout harus dipertimbangkan berdasarkan suatu tujuan tertentu. Pertimbangkan spasi antara item pada halaman dan struktur halaman berdasarkan kepentingan dan tujuan. Penempatan item yang terencana dapat membantu menarik perhatian langsung ke bagian yang paling penting dari informasi dan dapat membantu scanning dan mudah dibaca oleh user.
Strategi menggunakan warna dan tekstur. Anda dapat mengarahkan perhatian user dari dan ke item tertentu, menggunakan warna, cahaya, kontras, dan tekstur untuk tujuan tertentu.
Gunakan tipografi untuk membuat penjernihan dan kejelasan. Hati-hati dalam memilih metode membentuk sebuah bentuk gambaran tertentu. Berbagai ukuran, font, dan pengaturan teks yang tepat dapat membantu meningkatkan scanability, dan mudah dibaca user.
Pastikan bahwa sistem berjalan sesuai dengan apa yang terjadi saat itu juga. Selalu menginformasikan pengguna anda tentang misalnya lokasi, suatu tindakan sistem, perubahan di negara bagian, atau kesalahan. Penggunaan berbagai elemen UI untuk menginfokan status terkini dapat bermanfaat menambah informasi bagi user.
Pikirkan tentang default. Secara teliti pikirkan dan antisipasi adanya user yang kebingungan saat tidak sengaja mengutak atik konfigurasi, anda dapat membuat default yang mengurangi kepanikan pada user
Sumber :
Pengertian user interface yakni mekanisme penerimaan informasi dari pengguna (user) dan memberikan sebuah informasi kembali kepada pengguna (user) guna membantu dalam mengarahkan alur penelusuran masalah sampai mendapat hasil penyelesaian (Griffin dan Baston, 2014). Desain user interface adalah proses menciptakan sebuah media komunikasi yang efektif di antara manusia dan komputer (Pressman, 2010).
Menurut Wilbert O. Galitz, user interface adalah bagian dari komputer dan perangkat lunak yang dapat dilihat, didengar, disentuh, diajak bicara, dan yang dapat dimengerti secara langsung oleh manusia.
Berdasarkan pernyataan tersebut, maka dapat dikatakan bahwa user interface adalah bagian dari komputer dan perangkat lunak yang mengatur tampilan antarmuka untuk pengguna dan memfasilitasi interaksi yang menyenangkan antara pengguna dengan sistem. User interface (UI) juga bisa diartikan sebagai hasil akhir dari user experience (UX) yang dapat dilihat.
Terdapat dua kategori utama user interface yakni Graphical User Interface (GUI) dan Text-Based atau Command Line Interface (CLI). GUI menggunakan unsur-unsur multimedia (seperti gambar, suara, video) untuk berinteraksi dengan pengguna. Sedangkan CLI menggunakan syntax atau rumus yang sudah ditentukan untuk memberikan perintah (Chen dan Zhang, 2007).
Menurut (Capes, 2011) terdapat lima tipe interaksi pada user interface yaitu:
Direct manipulation yakni pengoperasian secara langsung atau interaksi langsung dengan objek pada layar. Misalnya delete file dengan memasukkannya ke trash.
Menu selection yakni pilihan berbentuk menu yang memilih perintah dari daftar yang disediakan. Misalnya saat click kanan dan memilih aksi yang dikehendaki. Menu dianggap lambat oleh expert user dibanding command language.
Form fill-in yakni pengisian area-area pada form. Contohnya pengisian stock control. Proses ini memiliki masukan data yang sederhana namun memerlukan banyak tempat di layar.
Command language yakni perintah tertulis dengan cara menuliskan perintah yang sudah ditentukan pada program. Contohnya yaitu command di operating system seperti BIOS, CentOS, maupun Debian.
Natural language yakni perintah dengan bahasa alami yang menggunakan jenis bahasa tersebut untuk mendapatkan hasil. Contohnya berupa search engine di internet.
Langkah-langkah dalam merancang user interface dapat dilihat pada Gambar berikut.
Menurut (Pressman, 2010) dapat diketahui bahwa proses desain user interface terdiri dari empat langkah yaitu:
User, task, and environmental analysisi and modelling. Setelah user task teridentifikasi, skenario user dibuat dan dianalisis untukmendefinisikan satu set objek dan aksi antarmuka.
Interface design. Melakukan desain grafis antarmuka, meliputi desain tata letak icons, menus, texts, dan images.
Interface construction. Melakukan konstruksi dengan meletakkan icons, mendeskripsikan screentext , menspesifikasikan menu-menu menjadi satu kesatuan.
Interfacevalidation Setelah sebuah prototype antarmuka pengguna diciptakan, kesemuanya harus dievaluasi untuk menentukan apakah kesemuanya itu memenuhi kebutuhan pengguna.
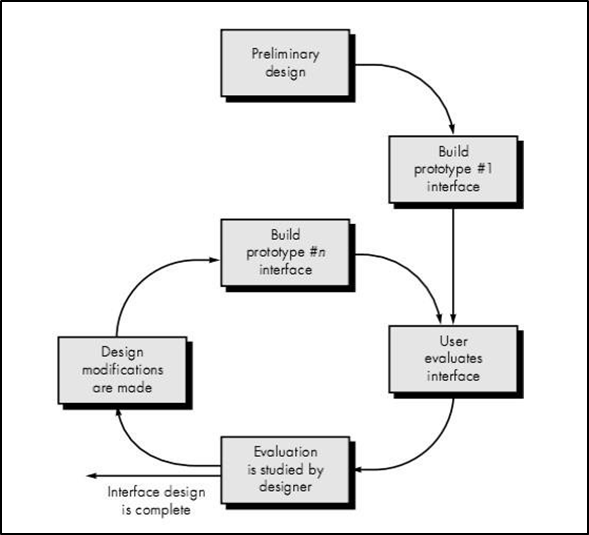
Secara keseluruhan siklus evaluasi desain user interface dapat dilihat pada Gambar berikut,

Gambar Siklus evaluasi user interface (Pressman, 2010)
Dalam proses rancangan userinterface (Shneiderman, 2005) menyebutkan delapan golden rule yang harus diterapkan yakni sebagai berikut:
Berusaha untuk konsisten.
Rangkaian aksi yang konsisten harus digunakan dalam keadaan seperti pada prompts, menu, dan layar help serta perintah yang konsisten.
Menyediakan usability universal
Usability universal mengacu pada desain informasi dan komunikasi produk dan layanan yang dapat digunakan oleh semua kalangan pengguna.
Menyediakan feedback yang informatif
Untuk setiap aksi yang dilakukan, hendaknya selalu tersedia fasilitas umpan balik (feedback) agar pengguna mengerti apa yang telah dilakukannya.
Merancangan dialog yang memberikan penutupan
Urutan aksi hendaknya dibagi ke dalam kelompok dengan awal, tengah, dan akhir. Ketika telah mencapai bagian akhir, hendaknya pengguna diberitahu melalui umpan balik. Tanpa adanya dialog untuk mencapai keadaan akhir maka pengguna akan menjadi bingung.
Menawarkan penanganan kesalahan sederhana
Sebisa mungkin, desain sistem sehingga pengguna tidak dapat melakukan kesalahan yang serius. Jika kesalahan dibuat, sistem harus mampu mendeteksi kesalahan dan membantu memberikan solusi untuk penanganan kesalahan.
Memungkinan pembalikan aksi (undo) yang mudah
Fitur ini mengurangi kecemasan, karena pengguna tahu bahwa kesalahan dapat dibatalkan sehingga akan mendorong eksplorasi fungsi-fungsi lainnya.
Mendukung pusat kendali internal
Dengan pengaturan yang menyeluruh, pengguna dapat menggunakan sistem sesuai kebutuhan mereka dan menggunakan sistem lebih maksimal.
Mengurangi beban ingatan jangka pendek
Keterbatasan manusia dalam mengolah informasi dalam jangka waktu yang pendek harus diperhatikan dalam membuat tampilan sehingga tidak menyulitkan pengguna.
Deborah J. Mayhew, dengan General Principles Of UI Design, atau Prinsip Umum Desain User Interface menyebutkan terdapat 17 prinsip yang harus dipahami para perancang sistem, terutama untuk mendapatkan hasil maksimal dari tampilan yang dibuat. Prinsip-prinsip tersebut antara lain :
User Compatibility, yang bisa berarti kesesuaian tampilan dengan tipikal dari user. karena berbeda user bisa jadi kebutuhan tampilannya berbeda. misalnya, jika aplikasi diperuntukkan bagi anak-anak, maka jangan menggunakan istilah atau tampilan orang dewasa.
Product Compatibility, istilah ini mengartikan bahwa produk aplikasi yang dihasilkan juga harus sesuai. memiliki tampilan yang sama/serupa. baik untuk user yang awam maupun yang ahli.
Task Compatibility, berarti fungsional dari task/tugas yang ada harus sesuai dengan tampilannya. Misal untuk pilihan report, orang akan langsung mengartikan akan ditampilkan laporan. sehingga tampilan yang ada bukanlah tipe data (dari sisi pemrogram).
Work Flow Compatibility, Sistem harus diorganisasikan dengan baik sehingga dapat memfasilitasi transisi antar tugas pengguna.
Consistency. Konsistensi membuat pengguna berfikir dengan menganalogikan dan memprediksi bagaimana melakukan sesuatu yang belum pernah dilakukan sebelumnya. Contohnya, jika anda menggunakan istilah save yang berarti simpan, maka gunakan terus istilah tersebut.
Familiarity, Konsep, terminologi, pengaturannya di antarmuka harus yang dipahami pengguna dengan baik. Contohnya icon disket akan lebih familiar jika digunakan untuk perintah menyimpan.
Simplicity, Kesalahan umum yang terjadi pada perancangan antarmuka adalah berusaha untuk menyediakan semua fungsionalitas. Selain itu, aplikasi harus menyediakan pilihan default untuk suatu pekerjaan.
Direct Manipulation, Pengguna secara langsung dapat melihat aksinya pada objek yang terlihat. Misalnya untuk mempertebal huruf, cukup dengan ctrl+B dan hasilnya langsung terlihat di layar.
Control, berikan kontrol penuh pada user, tipikal user biasanya tidak mau
terlalu banyak aturan. Dapat membuat frustasi dan demolarisasi bagi pengguna, jika merasa dikontrol oleh mesin. Contohnya penggunaan tombol next yang terlalu banyak.
WYSIWYG, What You See Is What You Get, Adanya korespondensi satu ke satu antara informasi di layar dengan informasi di printerd-output atau file. Buatlah tampilan mirip seperti kehidupan nyata user. dan pastikan fungsionalitas yang ada berjalan sesuai tujuan.
Flexibility, Mengijinkan semakin banyak kontrol pengguna dan mengakomodir keterampilan pengguna yang bervariasi. Misalnya tool/alat yang bisa digunakan user. jangan hanya terpaku pada keyboard atau mouse saja.
Responsiveness, tampilan yang dibuat harus ada responnya, dengan kata lain komputer harus selalu merespon dengan segera setiap input dari pengguna. Misalnya, yang sering kita lihat ketika ada tampilan please wait… 68%…
Invisible Technology. Pengguna sebaiknya mengetahui sedikit mungkin detil teknis bagaimana sistem diimplementasikan. Contohnya untuk mengurutkan pengguna tidak perlu mengetahui algoritma yang digunakan programmer (max sort, bubble sort, quick sort, dst)
Robustness, handal. Sistem sebaiknya mentolelir kesalahan manusia yang umum dan tidak dapat dihindari, seperti lupa. Crash system harus diminimalisir, menyediakan recovery yang mudah dipahami jika terjadi crash.
Protection, melindungi user dari kesalahan yang umum dilakukan. Pengguna seharusnya memproteksi dari hasil-hasil yang menyebabkan “bencana” karena kesalahan umum manusia (pelupa). Contohnya pengguna lupa password maka seharusnya sistem memproteksinya dengan fasilitas forgot password sehingga kemungkinan kecil orang lain tidak dapat mengakses. Contoh lainnya adalah dengan memberikan fitur back atau undo.
Ease of Learning. Sistem mudah dipelajari bagi pengguna yang masih pemula.
Ease of use, Sistem mudah digunakan bagi para pengguna yang sudah mahir.
Pengguna user interface dapat dikategrikan menjadi tiga bagian (Pressman, 2010) sebagai berikut:
Novice user yakni pengguna awam yang tidak memiliki pengetahuan yang cukup terhadap sistem dan hanya sebatas penggunaan komputer secara umum.
Knowledgeable Intermittent Users yaitu pengguna yang memiliki pengetahuan semantik tentang aplikasi dan sistem. Namun, kurang mengeksplorasi lebih dalam fitur-fitur yang ada.
Knowledgeable Frequent Users yaitu pengguna yang memiliki pengetahuan semantik dan kemampuan syntactic serta menguasai sistem dan mampu mengembangkan cara-cara kreatif dalam penggunaan aplikasi.
Komponen utama dari user interface dapat digolongkan menjadi lima kategori utama (Hadi, 2010) sebagai berikut:
Teks
Tipografi meliputi pemilihan jenis huruf dan penentuan ukuran huruf. Dalam merancang user interface, (Galitz, 2002) menyarankan untuk menggunakan tidak lebih dari dua type face dengan salah satu type face mendominasi. Jenis huruf yang digunakan biasanya adalah yang sederhana dan sering digunakan, seperti Arial dan Times New Roman.
Kelebihan dari teks adalah tidak ambigu jika dibandingkan dengan komponen GUI lainnya. Tetapi teks juga memerlukan tempat ekstra serta waktu pemrosesan lebih lama dan pengguna yang berpengalaman kemungkinan lebih memilih icon. Jika teks digunakan untuk tujuan navigasi, sangatlah penting untuk menggunakan kata seringkas mungkin (tapi hindari singkatan), mudah dikenali serta mudah diingat (Hadi, 2010).
Penggunaan tipe font dalam teks sangat berpengaruh kepada kemudahan dalam membaca informasi yang akan diberikan .Apabila kita bertujuan untuk mencetaknya, maka pergunakanlah tipe font serif, sedangkan apabila
menggunakan teks dalam GUI, font sans serif dianjurkan untuk digunakan karena memiliki reslolusi yang lebih rendah daripada font serif. Hal penting lainnya untuk diingat adalah gunakan bahasa atau terminologi yang umum. Pengguna seharusnya tidak mempelajari istilah-istilah sulit. (Hadi, 2010).
Warna
Menurut (Nielsen dan Loranger, 2006), untuk memperjelas teks digunakan warna teks yang kontras dengan warna latar yaitu teks berwarna gelap dengan latar belakang berwarna terang (positive text) atau teks berwarna terang dengan latar berwarna gelap (negative text).
Baik di alam maupun di layar, benda-benda berwarna memiliki daya tarik yang lebih kuat. Penerapan strategi pewarnaan ini dapat membedakan hal penting dengan yang tidak penting, menandakan suatu tugas tertentu, membuat tampilan lebih atraktif, mewakili status tertentu, menarik perhatian, dan menunjukkan hubungan.
Navigasi
Berdasarkan panduan (Galitz, 2002), setiap aplikasi seharusnya dilengkapi dengan navigasi. Navigasi bertujuan untuk memudahkan pengguna mengetahui posisi dan keberadaan mereka dalam aplikasi tersebut pada saat itu. Selain itu, navigasi bertujuan untuk menentukan pilihan (Hadi, 2010). Navigasi mengacu pada metode yang digunakan seseorang untuk menemukan apa yang mereka inginkan. Sebuah struktur navigasi yang efisien merupakan elemen terpenting dalam usability sebuah sistem. Struktur navigasi yang sederhana dan jelas merupakan cara yang dianjurkan untuk menampilkan informasi (Hadi, 2010).
Tombol
Tombol memegang peranan penting pada desain user interface (Stone et al. 2005). Jika sebuah tombol memiliki icon maka pemilihan icon juga perlu diperhatikan. Beberapa property yang harus dimiliki tombol antara lain (Hadi, 2010):
Suara
Suara merupakan cara yang baik untuk memberitahukan informasi. Stone dan Jarret (2005) menyebutkan tiga fungsi penggunaan suara, yaitu :
User interface memliki peran utama dalam sebuah website (Krischer, 2015). Menurut (Rehman, 2012) komposisi user interface seperti warna memainkan peran penting pada pengalaman pengguna dalam berinteraksi dengan website. “Seorang pengguna terlibat pada situs web tidak hanya karena respon emosional awal dari warna tapi juga karena signifikansi dari elemen warna yang berbeda di situs”. Warna memberikan dampak yang sangat kuat pada pengguna ketika pertama melihat. Pengguna suka atau tidak suka pada suatu situs web apapun mulanya pada warna. Warna memiliki tiga dasar teknis yaitu, kontras, saturasi, dan kebutaan warna. Ketiga karakteristik warna tersebut harus dipertimbangkan pada saat merancang.
Teks dan warna adalah elemen user interface yang sangat penting dalam web desain. Oleh karena itu agar sukses mengembangkan sebuah halaman web diperlukan pertimbangan yang cermat serta perhatian khusus pada warna dan teks serta pada apa yang dirasakan pengguna. Penggunaan warna dan teks yang tepat dalam merancang antarmuka suatu web dapat meningkatkan perhatian pengguna dan penggunaan dari perangkat lunak. Warna pada sebuah antarmuka adalah sesuatu fenomena kuat yang dapat mempengaruhi manusia (Zin, 2015).
Untuk membuat halaman web yang mudah digunakan, (Nielsen dan Loranger, 2006) merekomendasikan pedoman untuk menentukan usability dari sebuah halaman web diantaranya quality of learnability, efficiency, memorability, errors and customer satisfaction.
Learnability , untuk mengidentifikasi seberapa mudah pengguna berinteraksi dengan desain untuk menyelesaikan tugas dasar.
Efficiency , untuk mengidentifikasi seberapa cepat pengguna belajar desain untuk melakukan tugas.
Memorability, untuk mengidentifikasi seberapa cepat pengguna melakukan tugas setelah beberapa lama pengguna tersebut tidak menggunakannya.
Errors, untuk mengidentifikasi berapa banyak kesalahan yang dihasilkan pengguna untuk menyelesaikan tugas dan memecahkan kesalahan.
Satisfaction, untuk mengidentifikasi efektivitas dan efisiensi desain halaman web .
Selain itu, menurut (McLaughlin dan Skinner, 2000) usability dapat dibagi menjadi 6 komponen terkait, yaitu:
Checkability , untuk mengidentifikasi kualitas input dan output data.
Confidence , untuk mengidentifikasi tingkat percaya diri dari pengguna saat berinteraksi dengan sistem.
Control , untuk mengidentifikasi kemampuan pengguna untuk pergi kemana saja dengan informasi yang benar.
Ease of Use , untuk mengidentifikasi efektivitas sistem.
Speed , untuk mengidentifikasi efisiensi sistem untuk melakukan tugas tersebut.
Understanding , untuk mengetahui tingkat pemahaman pengguna.